クラウド会計を活用したベンチャー支援に特化した、リライル会計事務所様のリニューアルサイトを制作しました。
経営者に安心と納得を与えるパートナーとして一緒に伴走するイメージを、既に作成されていたキャラクターを用いて表現しました。キャラクターはサイトの各所で現れナビゲートします。
会計事務所のイメージを払拭 新しい時代を 軽やかに駆け抜ける
リライル会計事務所
コーポレートサイト 更新システム(CMS)

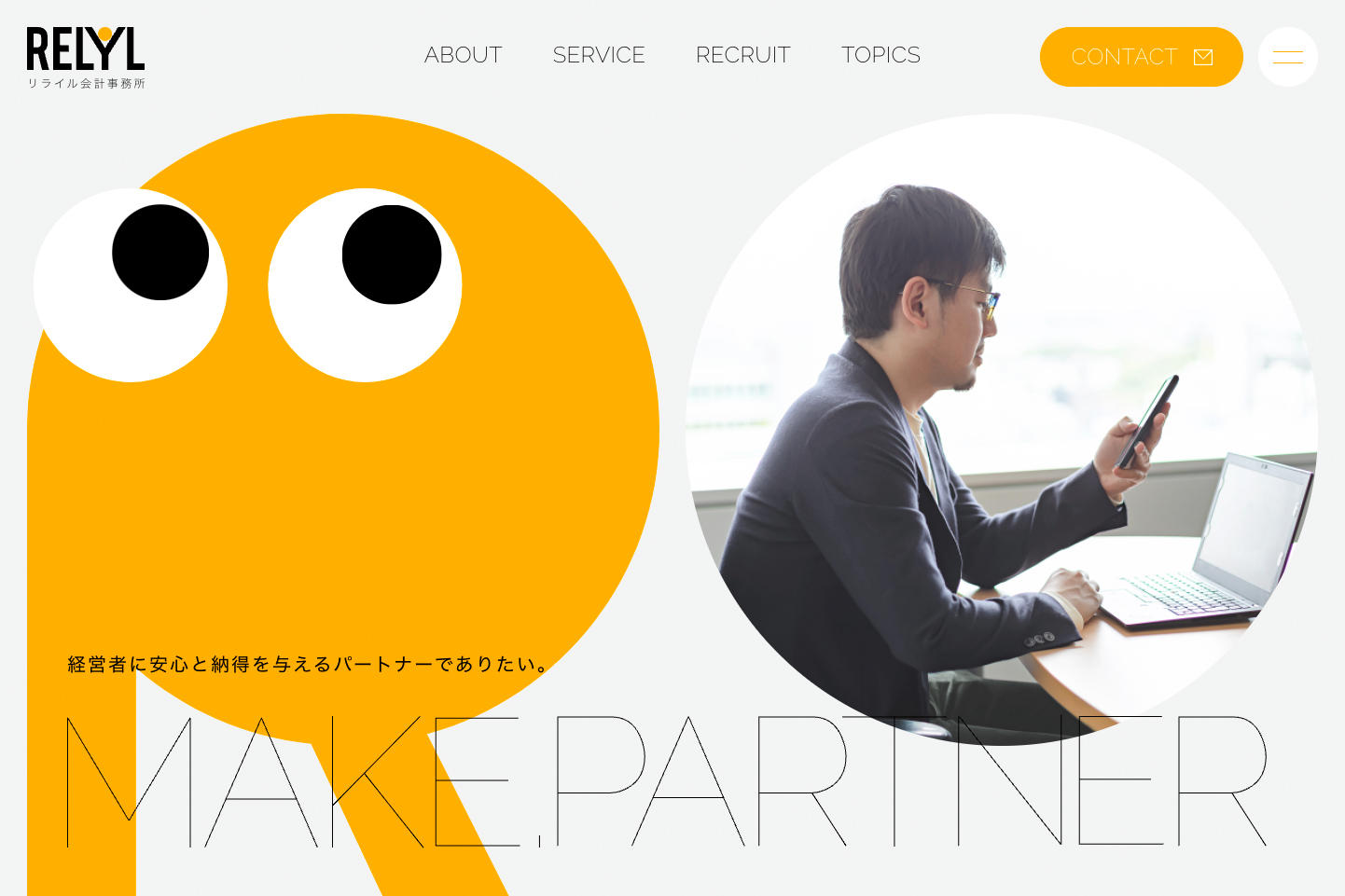
淡いグレーの背景に、明るいオレンジ色が映えるデザイン。画面左側を占めるほどの大きさで、大文字アルファベットのRをかたどったオレンジ色のキャラクターが存在する。このキャラクターにはまん丸の目がついており、カーソルの動きに合わせてキョロキョロと視線が動く。下側には、画面幅いっぱいの大きさで、大文字アルファベットからなる"MAKE, PARTNER"というコピーが置かれている。

Outline




Design
典型的な会計事務所のイメージとは全く違う印象を与え、これからの時代の会計事務所の理念と社風をWebサイトで伝えることを目的としたリニューアルを行いました。
これからの時代の会計事務所というイメージを伝えるために、いかに「会計事務所っぽさ」からはみだすか考え、以下のことを意識しました。
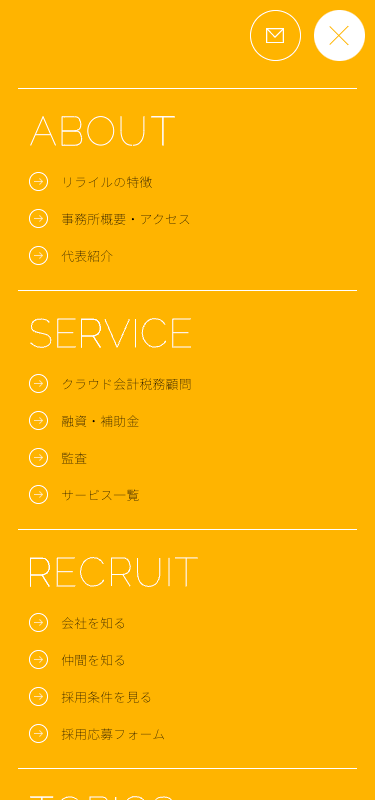
・キャラクターの使用
・会計事務所の硬いイメージを払拭
・経営者に安心と納得を与えるパートナーとして、一緒に帆走するイメージをキャラクターを使用して表現
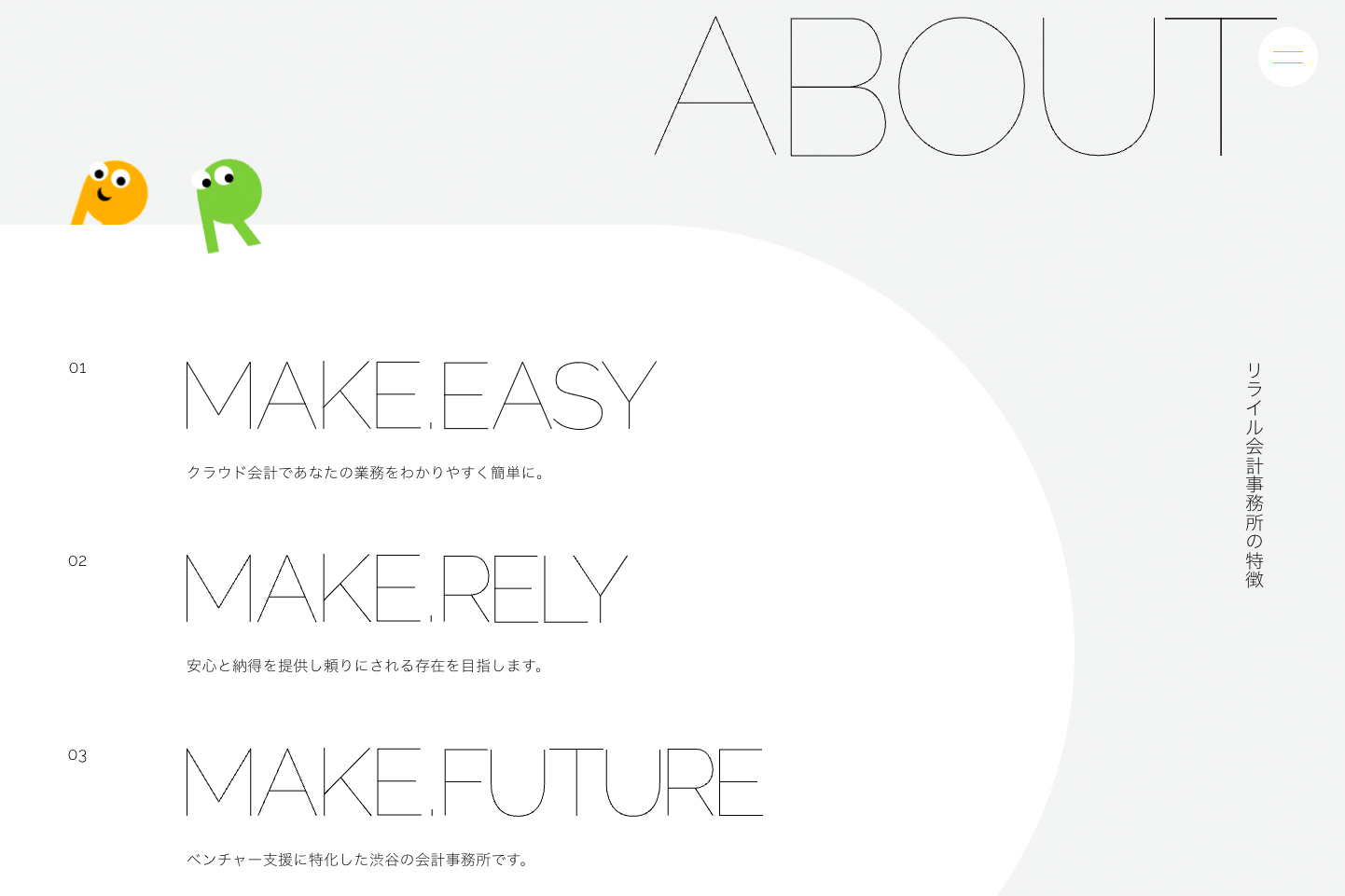
・キャラクターの丸みをモチーフとしてサイトの各所で使用
かわいくなりすぎないよう、大胆で細いテキストでバランスを取っています。
これからの時代の会計事務所というイメージを伝えるために、いかに「会計事務所っぽさ」からはみだすか考え、以下のことを意識しました。
・キャラクターの使用
・会計事務所の硬いイメージを払拭
・経営者に安心と納得を与えるパートナーとして、一緒に帆走するイメージをキャラクターを使用して表現
・キャラクターの丸みをモチーフとしてサイトの各所で使用
かわいくなりすぎないよう、大胆で細いテキストでバランスを取っています。



Technology
<演出面>
キャラクターの目について
・マウスの動きを目で追う
・jsでマウスの位置を取得して、その数値から黒目の位置を動かす
・少しdelay(動きを遅らす処理)をすることでカーソルを目で追っているように見せる
<小さいキャラクター>
after effectsで作成。花吹雪のアニメーション箇所以外は、なるべくコンテンツの邪魔にならないくらいの速度を意識しています。
また、キャラクターの目線をコンテンツに誘導するよう意識しました。
<フォントについて>
英字フォントのVariable fontsを利用。細いフォントの線の太さを、文字の大きさにかかわらず合わせたいというイメージがあり当初はsvgで作って線の太さで調整すれば実現できるかと思ったがうまくいかず、RalewayフォントがVariable fontsだとわかり試してみました。太さを合わせやすかったです。
キャラクターの目について
・マウスの動きを目で追う
・jsでマウスの位置を取得して、その数値から黒目の位置を動かす
・少しdelay(動きを遅らす処理)をすることでカーソルを目で追っているように見せる
<小さいキャラクター>
after effectsで作成。花吹雪のアニメーション箇所以外は、なるべくコンテンツの邪魔にならないくらいの速度を意識しています。
また、キャラクターの目線をコンテンツに誘導するよう意識しました。
<フォントについて>
英字フォントのVariable fontsを利用。細いフォントの線の太さを、文字の大きさにかかわらず合わせたいというイメージがあり当初はsvgで作って線の太さで調整すれば実現できるかと思ったがうまくいかず、RalewayフォントがVariable fontsだとわかり試してみました。太さを合わせやすかったです。
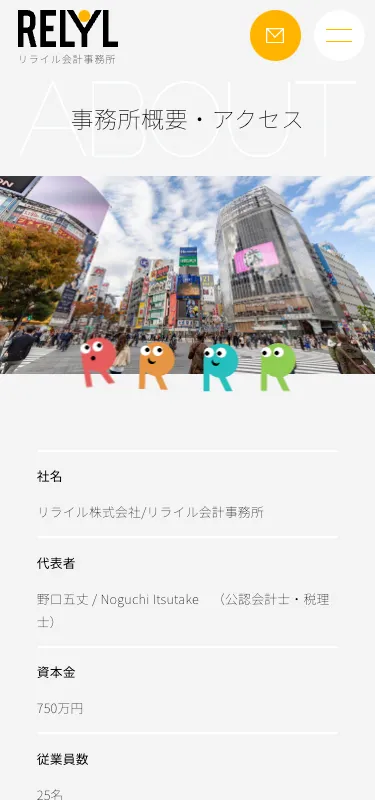
サイトのトップページ全体を上から下へスクロールする画面キャプチャの動画。ファーストビューに続き、会社紹介、サービス紹介、採用情報、お知らせのコンテンツへ進む。大文字アルファベットのRをモチーフとしたキャラクターがページのところどころに存在し、親しみやすい印象を与えている。
Voice
この度は素晴らしいホームページを制作していただきありがとうございました。
私の脳内にあるリライル像がしっかりと伝わるホームページに仕上がっており、大変嬉しく思っております。
Project Data
- Client
- リライル会計事務所
- Place
- 東京都渋谷区
- Launch Date
- 2021.6
- Url
- https://relyl.com/
- Industry
- 士業
- Director
- 保科大輔
- Designer
- 清水大蔵
- HTML Coder
- 清水大蔵
- HTML Coder
- 栗原康平
- Engineer
- 長張由布