レスポンシブなカレンダー「Calendario」試す
「Advent Calendar in 信州松本(だけじゃなくてもいいよ) 」にお誘いいただいたので、14日目担当として1ネタ参加させていただきます。どんなネタがいいか悩みましたが、Advent Calendarを眺めていたらその名のごとくカレンダーに関することないかな…という短絡的な結論で、以前社内で話題になっていたレスポンシブ対応のJQueryプラグイン「Calendario」をいじってみることに。
![]() Calendario: A Flexible Calendar Plugin | Codrops
Calendario: A Flexible Calendar Plugin | Codrops
配布サイトでデータをダウンロードして、CSSをちょっとだけ変更して(背景変えたぐらい)アップしたのがこれ。簡単~!
カレンダーのデータはdata.jsというファイルにまとめて書かれている。なるほど。
書式はこんな感じ。
’12-14-2012′ : ‘<a href="リンク先">ページタイトル</a>’,
ここにCMSのタグを突っ込んで書き出してあげればブログカレンダーとして応用できそう。(ためしにやってみたけど、同一の日付に複数表示させたい場合はカンマ区切りで続けて入れる必要があるため、現状だとまだ未完成です。)
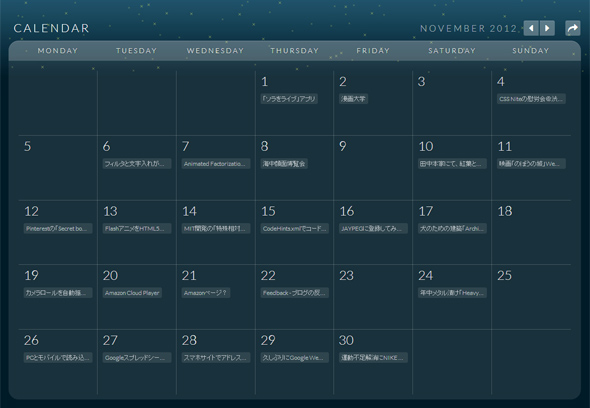
▼PCで通常表示

▼ウィンドウ狭くするとレイアウト変わります
