メインビジュアル直下のデザイン
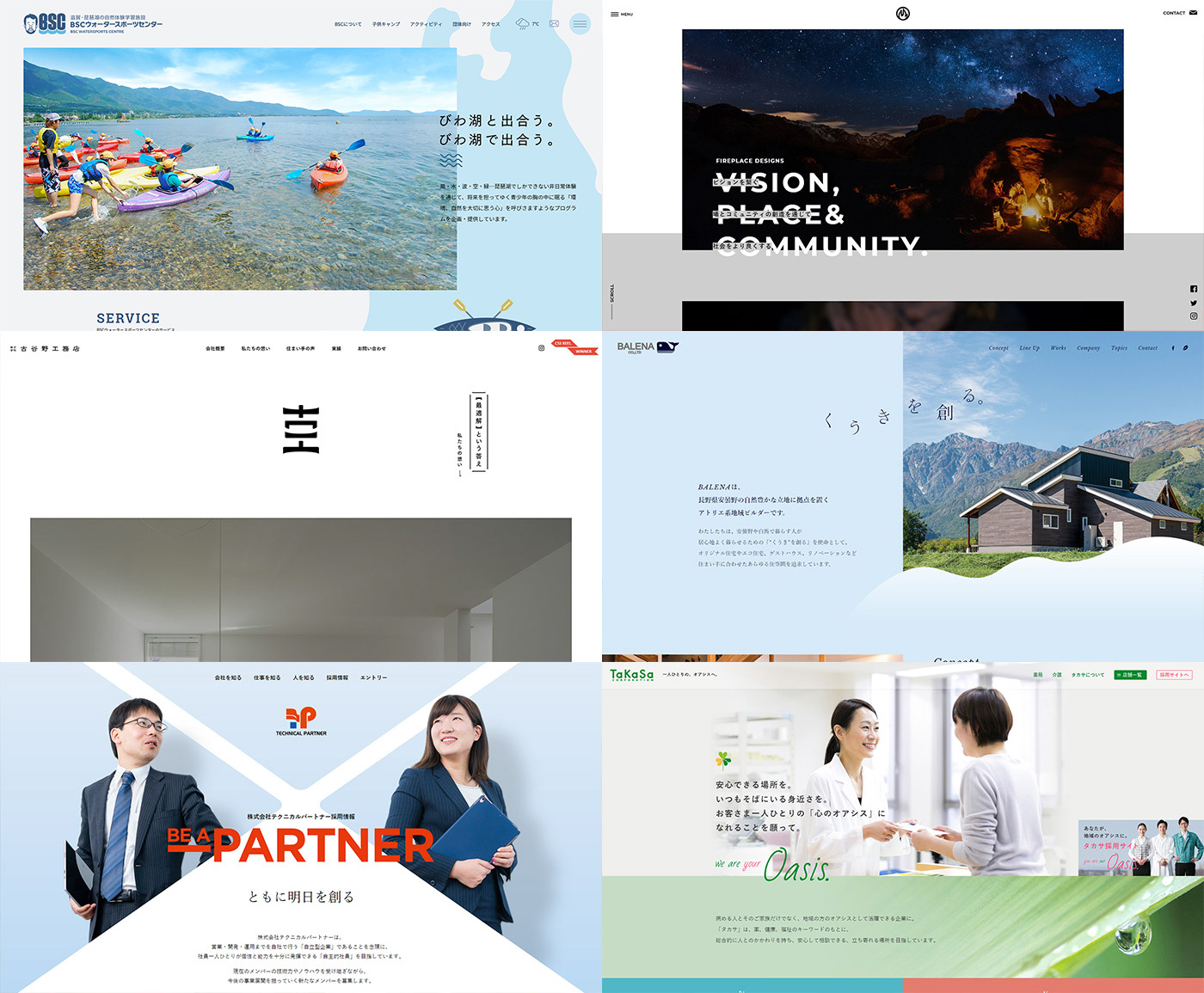
メインビジュアルの直下にくるブロックのデザインって結構ポイントになると思いますが、自分の場合は、分断するのではなくひとつの流れやストーリーをつくることを意識して、文字・図形・余白などをつなぎ役に利用するパターンが多いです。以下の例だと、メインビジュアルで完結させず、サービスやコンセプトがもつ世界観を意識して、コピーをかぶせたり、写真をスクロールさせるために一部を見せたり、背景にボックスをひいて関連性を持たせたりといった工夫をしています。
メインビジュアルを研究することは多いと思いますが、次のブロックのデザイン、はたまたスクロール全体のデザインを「ストーリー」という観点で研究すると引き出しが増えそうです。