鹿熊組 Webデザインの守破離
唐突ですが、鹿熊組様のWebデザインの変遷(プロトタイピングを経て全体の流れを決めたうえでのレイアウト作業)をご紹介。わかりやすくするために実際のパーツをつかって組んでいます。
<構成要素>
ヘッダー、メインビジュアル、コピー、8つの施工実績サムネール、新着、関連サイト導線、採用サイト導線、フッター
<変遷>
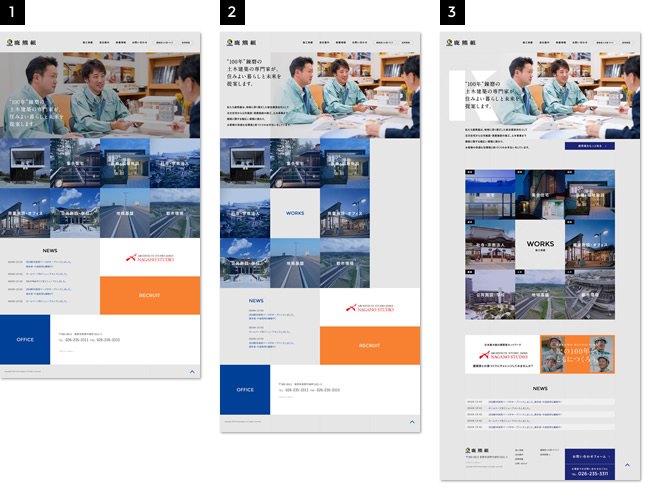
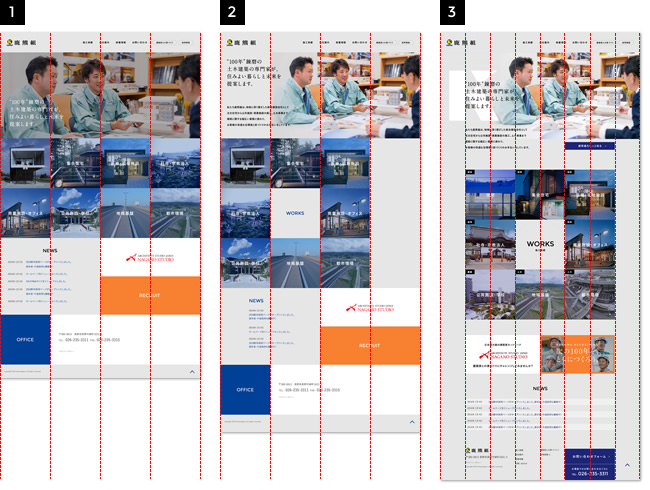
[1] グリッドを4本引いて、各要素をオーソドックスに組む
[2] 8つのサムネールの組み方を変え、グリッドを利用して右・左・右のウエイトをつける
[3] グリッドの本数を変えてみる。抜け感を出しつつ全体のバランスを整える

グリッド引くとこう。

[1] はちょっと単調で堅いと思ったので [2] に変化したものの、やはり機械的な印象が拭えないので[3] に修正。グリッドというルールを前提に配置を考えていくと、意味のある抜けが発見できるなぁなんて思いながらレイアウトしました。メインビジュアル部分で遊びができたので、施工実績以下は逆にセンターに戻してウエイトを整えました。僕のなかでのデザイン守破離プロセス、の一例。いきなり[3] には行けないので、[1] 、[2] の[3] !というイメージでデザインするように心がけています。