image-rendering
朝のミーティングで「image-rendering」というプロパティを知ったのでテスト。
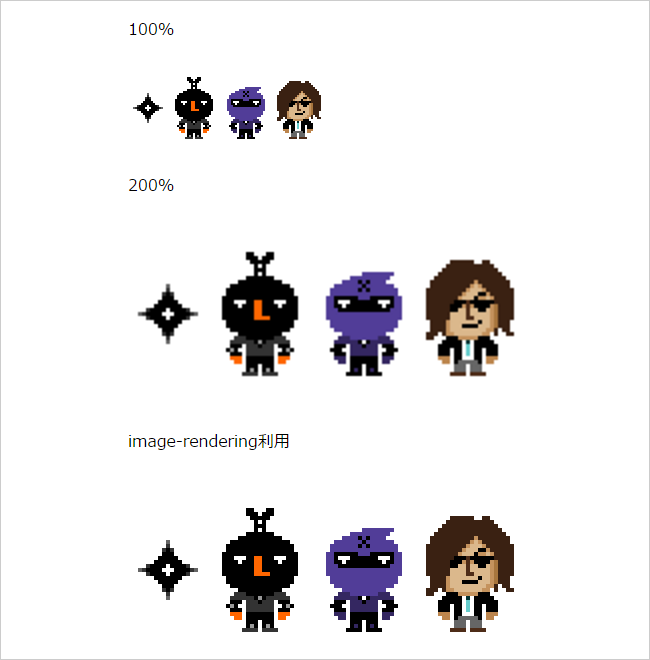
image-rendering CSS プロパティは、拡大/縮小された画像の描画に使用されるアルゴリズムについてのヒントをブラウザに与えます。これは、拡大/縮小された画像 (およびその他の要素、下記参照) に対して適用されます。拡大/縮小されていない画像には効果がありません。
例えば、画像本来の寸法が 100×100px であり、ページに表示する寸法を 200×200px (または 50×50px) と指定した場合、画像は、このプロパティで指定されたアルゴリズムで拡大 (または縮小) 表示されます。ユーザのズーム操作にも適用されるでしょう。