色のコントラストのチェックに「カラー・コントラスト・アナライザー」
納品前にアクセシビリティ監査が入る案件がありまして、監査機関によるチェックがレポートにてフィードバックされます。甘いところをビシバシ指摘してくれるので、冷や汗をかきつつも本当にいい勉強になります。
たとえば色のコントラスト。文字色と背景色のコントラストが足りないとアクセシビリティを損ねます。たとえ配色が美しくても、アクセシビリティの低下を招いているとすれば、それは機能しない配色ということになってしまいます。
W3Cの「WCAG 2.0」では、文字の見やすさに関する達成基準として、(一部の例外を除き)少なくとも4.5:1 のコントラスト比が必要であるとしています。
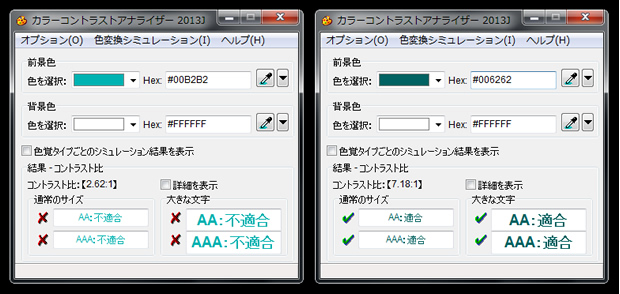
「カラー・コントラスト・アナライザー」というツールを使うと、コントラスト比をチェックしてくれるのでとても便利です。今年5月に 2013Jというバージョンがリリースされたようです。
達成基準が満たされていることを検証することは、コンテンツ制作者としてとても重要ですね。
![]() カラー・コントラスト・アナライザー 2013J|エー イレブン ワイ [WebA11y.jp]
カラー・コントラスト・アナライザー 2013J|エー イレブン ワイ [WebA11y.jp]