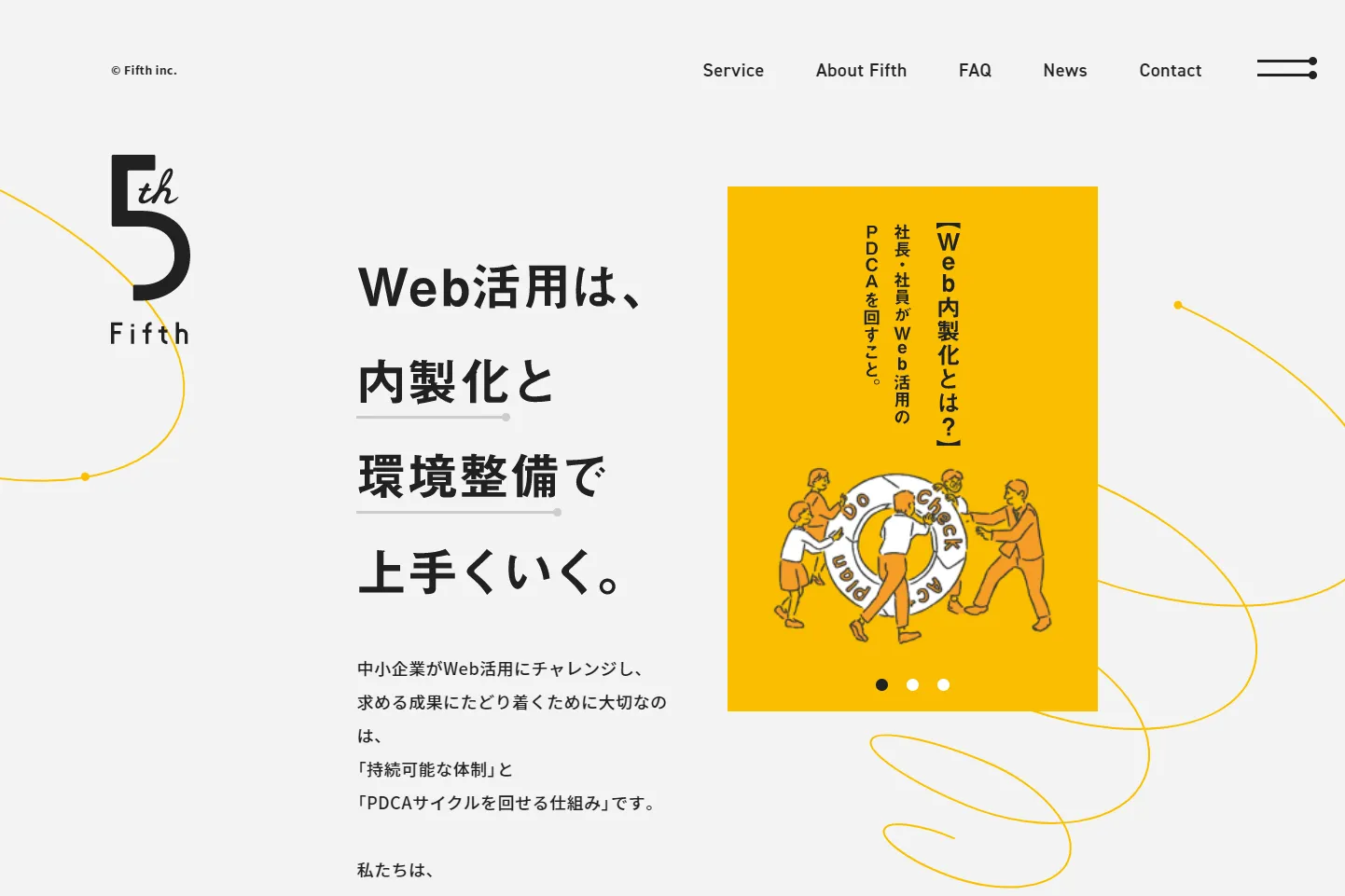
Web活用を持続可能に 「継続と成果」を 「線と点」で結ぶ
フィフス
コーポレートサイト 更新システム(CMS) イラスト

7日(日)はid=Nagano Workshop Vol.08「現場のための MovableType ~使いかたと作りかた~」でした。Webの技術系講習はid=Naganoとしても初の試み。講師は佐久を拠点にご活躍のToI企画・天野さん。この企画の様々なアイデアを持ってきていただいて、Mixiでアンケートをとりながらテーマを決定しました。 私はMT3時代はそれなりに使っていましたが、バージョン4からはほとんど業務レベルで扱っていません。なので講習の内容では初めて知ったことや、わからない部分が結構ありました。参加した弊社スタッフの宗太くんや堀内くんは問題なく理解できたようなのでよかったです。そう、それなのです。MTは役割によって接点が違います。営業、ディレクター、デザイナー、コーダー、プログラマー、それぞれが違う。だからこそこうやって、MTがどんなもので、どう活用していけばいいかというすり合わせができるぐらいのレベルの知識はどうしたって必要。要は、やりたいことを実現するためのツールとしての位置づけなわけですから。いまの自分がMTそのものをやる必要性はありませんが、積極的に情報をキャッチしていかねばと改めて思いました。紹介していただいた書籍は早速購入しようと思います。 <a href="http://idnagano.net/workshop/2008/12/workshop_vol08.php"><img alt="id=Nagano" src="https://designstudio-l.jp/note_img/081207.jpg" width="550" class="mgn4" /></a> <!–more–> <img src="https://designstudio-l.jp/note_img/url.gif" width="9" height="9" alt="url" class="urlb" /> <a href="http://idnagano.net/workshop/2008/12/workshop_vol08.php" target="_blank" rel="noopener">レポート:id=Nagano Workshop Vol.08「現場のための MovableType ~使いかたと作りかた~」</a><br /> <img src="https://designstudio-l.jp/note_img/url.gif" width="9" height="9" alt="url" class="urlb" /> <a href="http://www.toi-planning.net/" target="_blank" rel="noopener">ToI企画</a>

Outline





サイトのトップページ全体を上から下へスクロールする画面キャプチャの動画。オレンジ一色の画面中央にフィフスのロゴが置かれたローディング画面から、ファーストビューに切り替わる。その下には、会社紹介、サービス紹介、よくあるご質問、お問い合わせのコンテンツが続く。黒い線画にオレンジの配色が印象的なイラストがところどころにあしらわれている。
Project Data
- Client
- フィフス株式会社
- Place
- 東京都渋谷区
- Launch Date
- 2021.11
- Url
- https://www.fifth.co.jp/
- Industry
- IT
- Director
- ハラヒロシ
- Designer
- ハラヒロシ
- HTML Coder
- 小林宗太 [栗の木デザイン]
- Illustrator
- 住澤みかげ