Dreamweaver CS6(体験版)で可変グリッドレイアウトを試す
Adobe Dreamweaver CS6の体験版をダウンロード。新機能の目玉ともいえる「可変グリッドレイアウト」機能をちょっとだけ使ってみました。
![]() Web制作 アプリ作成 | Adobe Dreamweaver CS6
Web制作 アプリ作成 | Adobe Dreamweaver CS6
「可変グリッドレイアウト」は、PC、タブレット、スマートフォン3種類のレイアウトを、直感的な操作で作れてしまうという機能。「可変グリッドレイアウトのDivタグを挿入する」を選んで、PC、タブレット、スマートフォンのビューボタンを切り替えながら、それぞれのレイアウトを個別に設定することができます。特に予習もせずにいきなり触ってみましたが、直感的に作業できました。なお、ベースになっているフレームワークは「Boilerplate」です。
▼デモで作成したファイルをアップしてみました。ウィンドウサイズを動かすとレイアウトが可変します。
![]() DEMO : 可変グリッドレイアウトのテスト
DEMO : 可変グリッドレイアウトのテスト
以下、ここまでの手順。
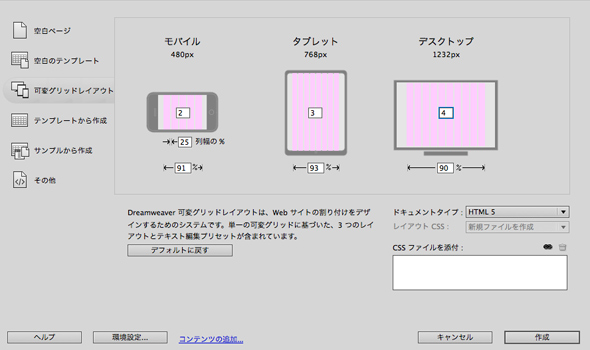
新規ドキュメントで「可変グリッドレイアウト」を選択。デバイスごとにグリッドの列の数を決められます。

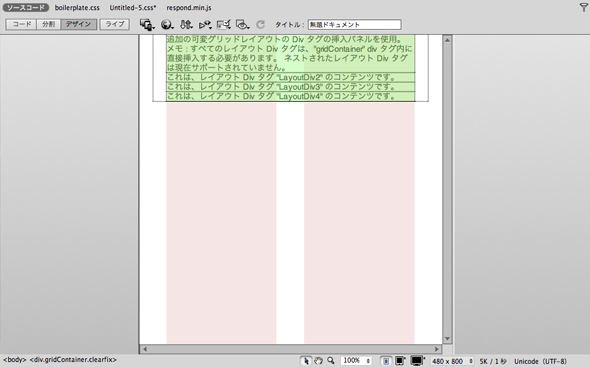
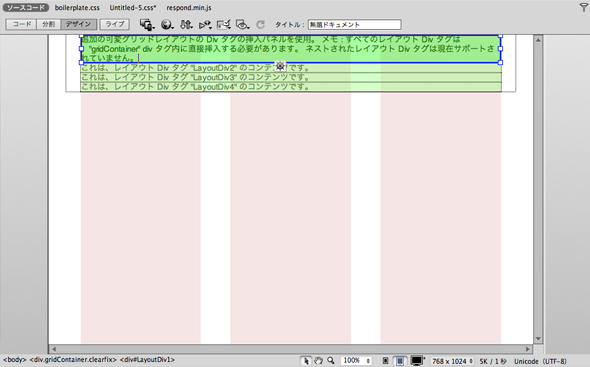
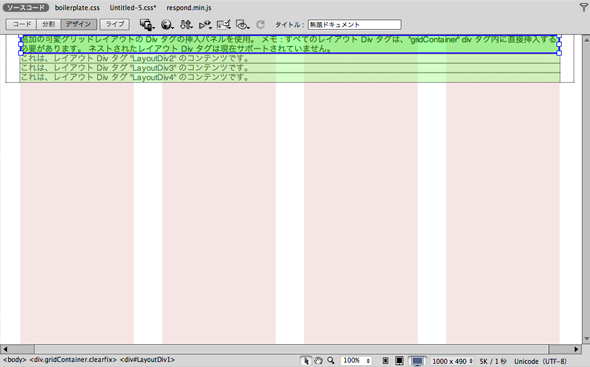
スマートフォン2列、タブレット3列、PC4列のグリッドで新規ドキュメントを作成すると、指定した列のグリッドが背景にひかれています。各デバイスのビュー切り替えは画面下のビューボタンをクリック。「可変グリッドレイアウトのDivタグを挿入する」を押して、画像を入れるための4つのDivを配置。
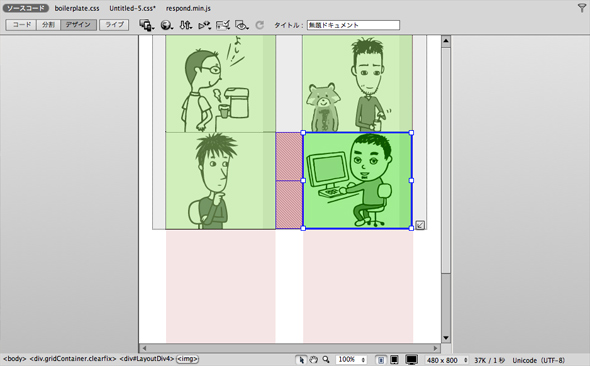
▼スマートフォン

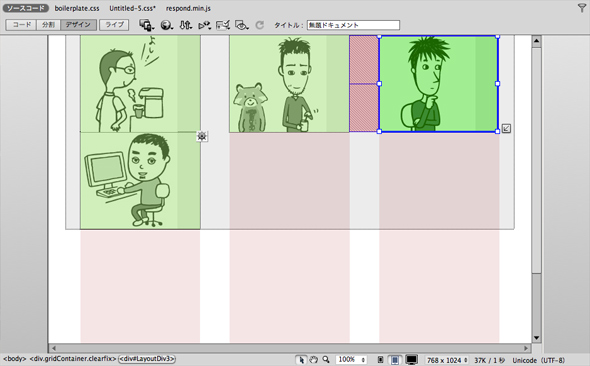
▼タブレット

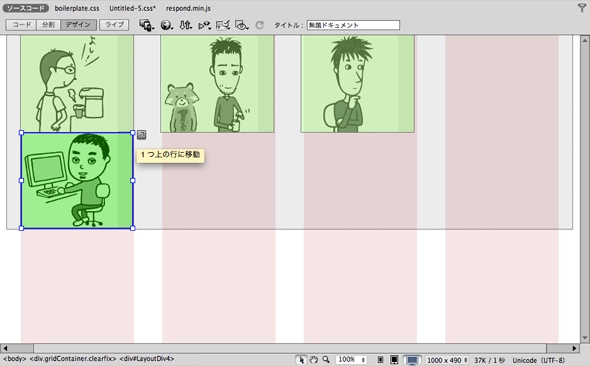
▼PC

それぞれのDivの中に画像を入れて、Divのハンドルをドラッグして幅を調整。
▼スマートフォン

▼タブレット

▼PC

Divの脇にある矢印ボタンを使って、Div要素を上の行に入れたり、下の行にしたり指定することができます。最初に指定した列と列の間の幅を自動的に空けてくれます。
なるほど、簡単に実装できました。